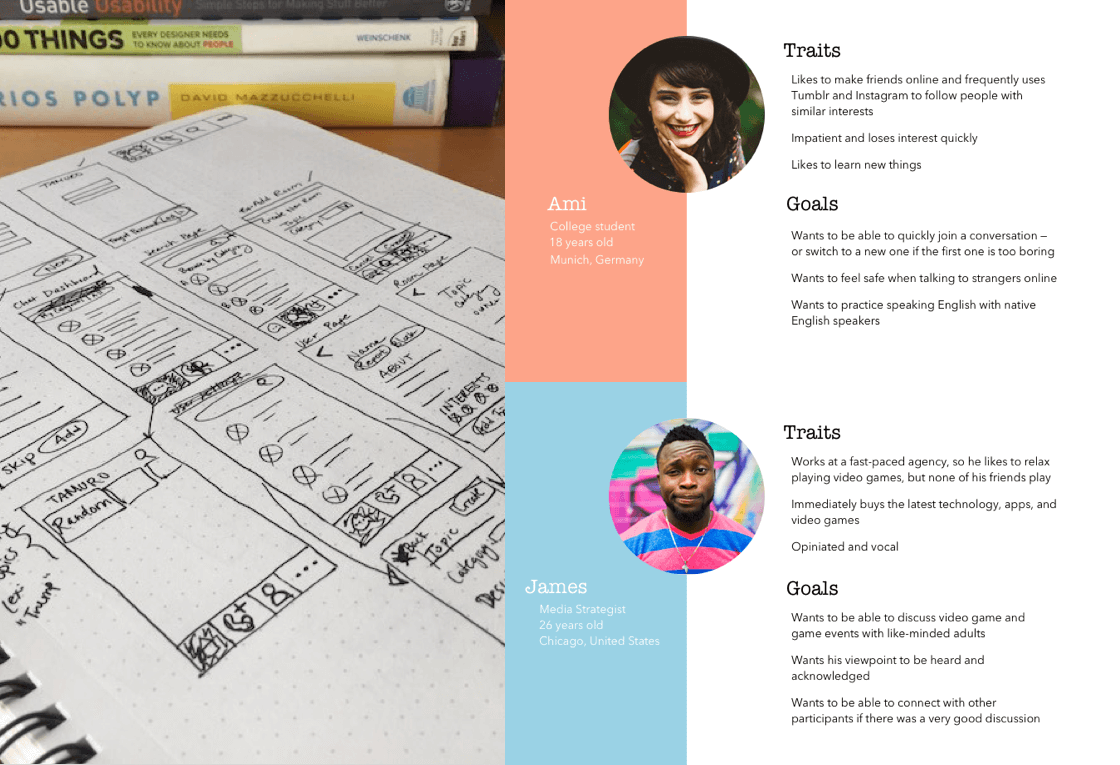
- UX Research
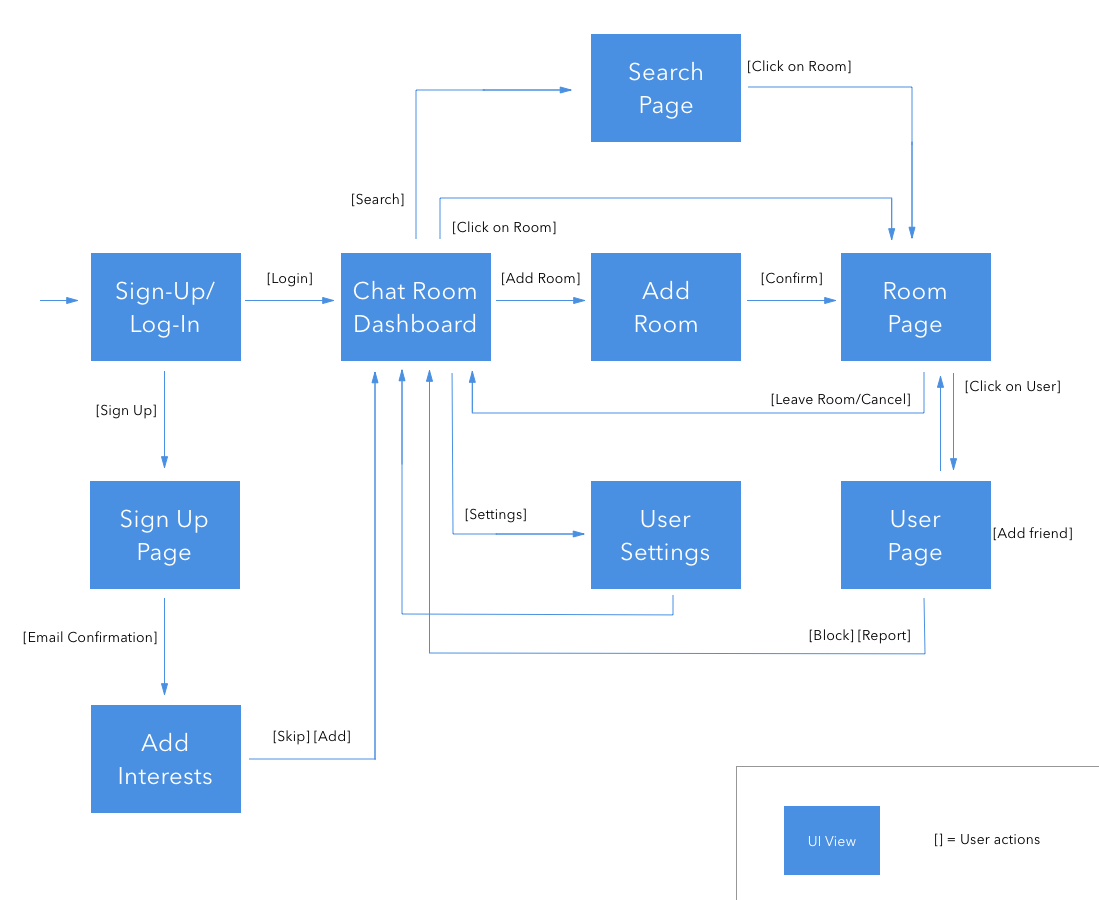
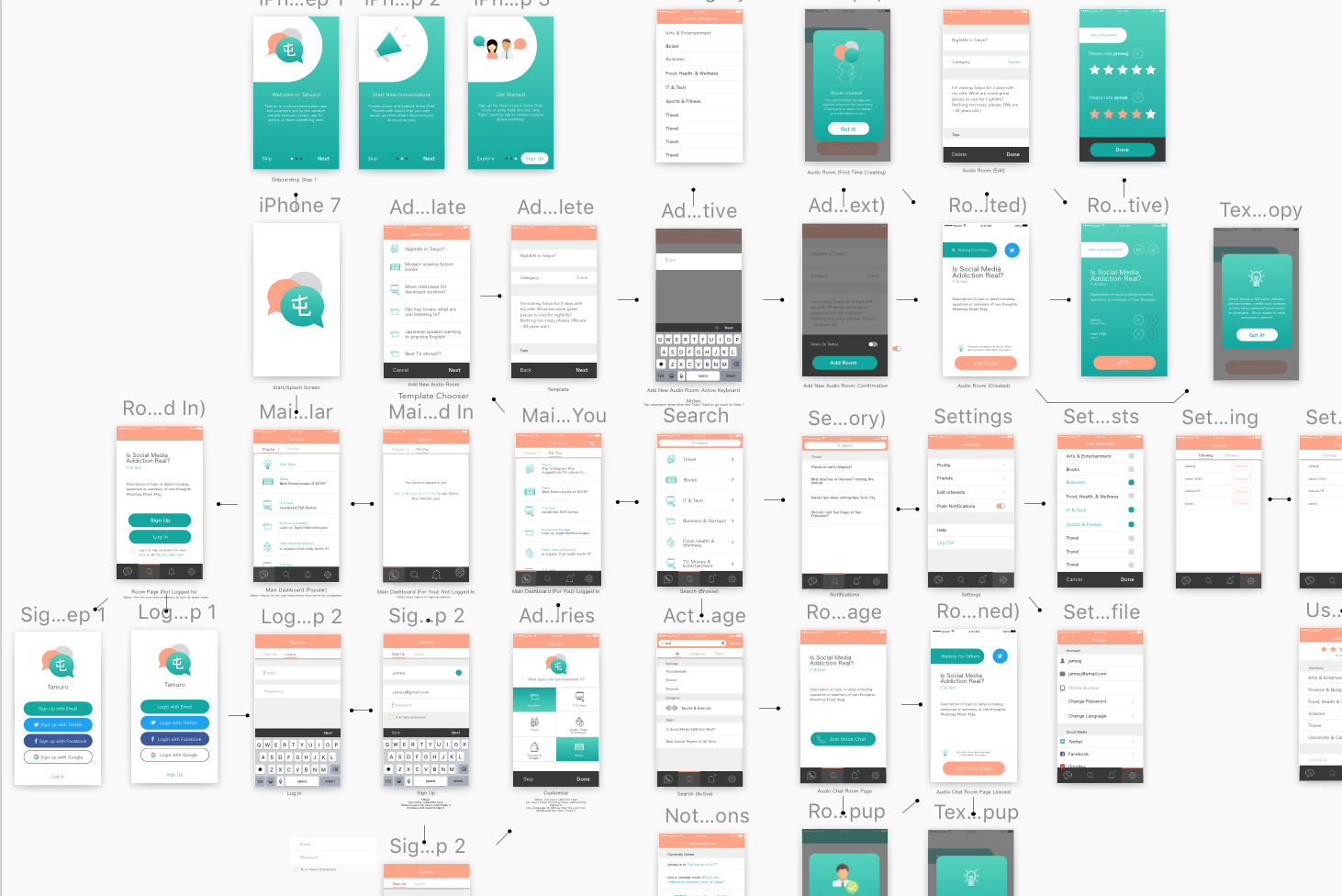
- Wireframes
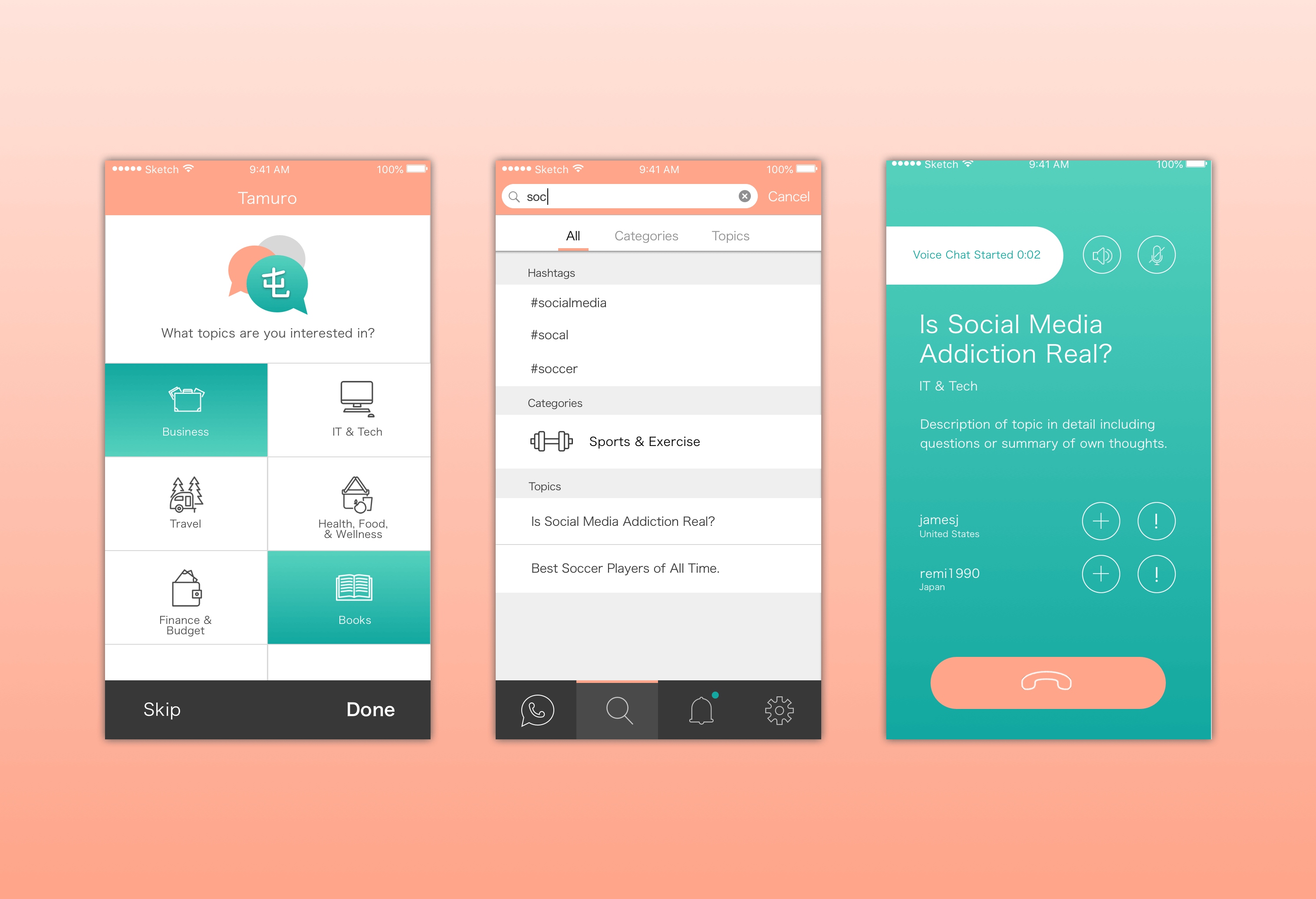
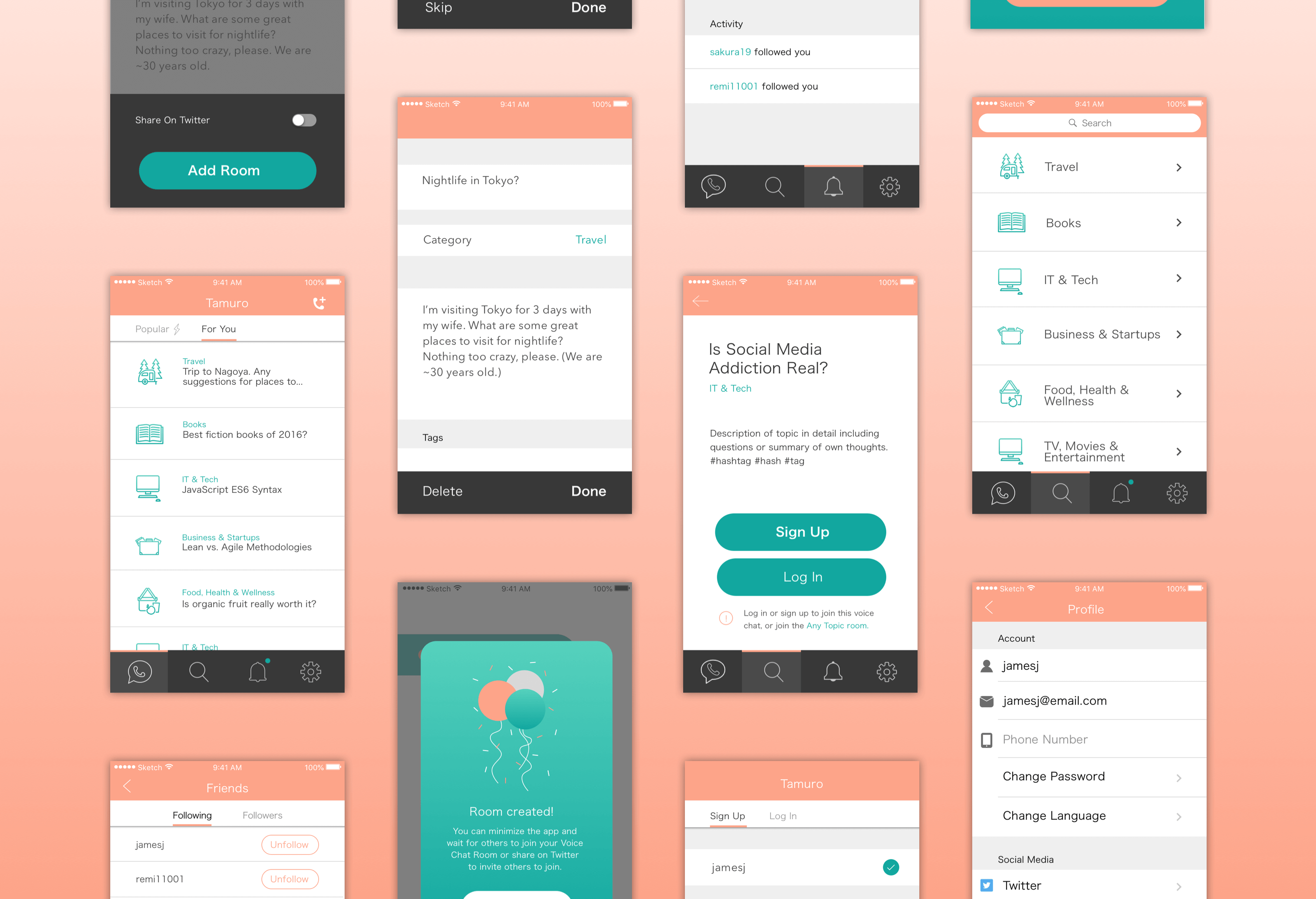
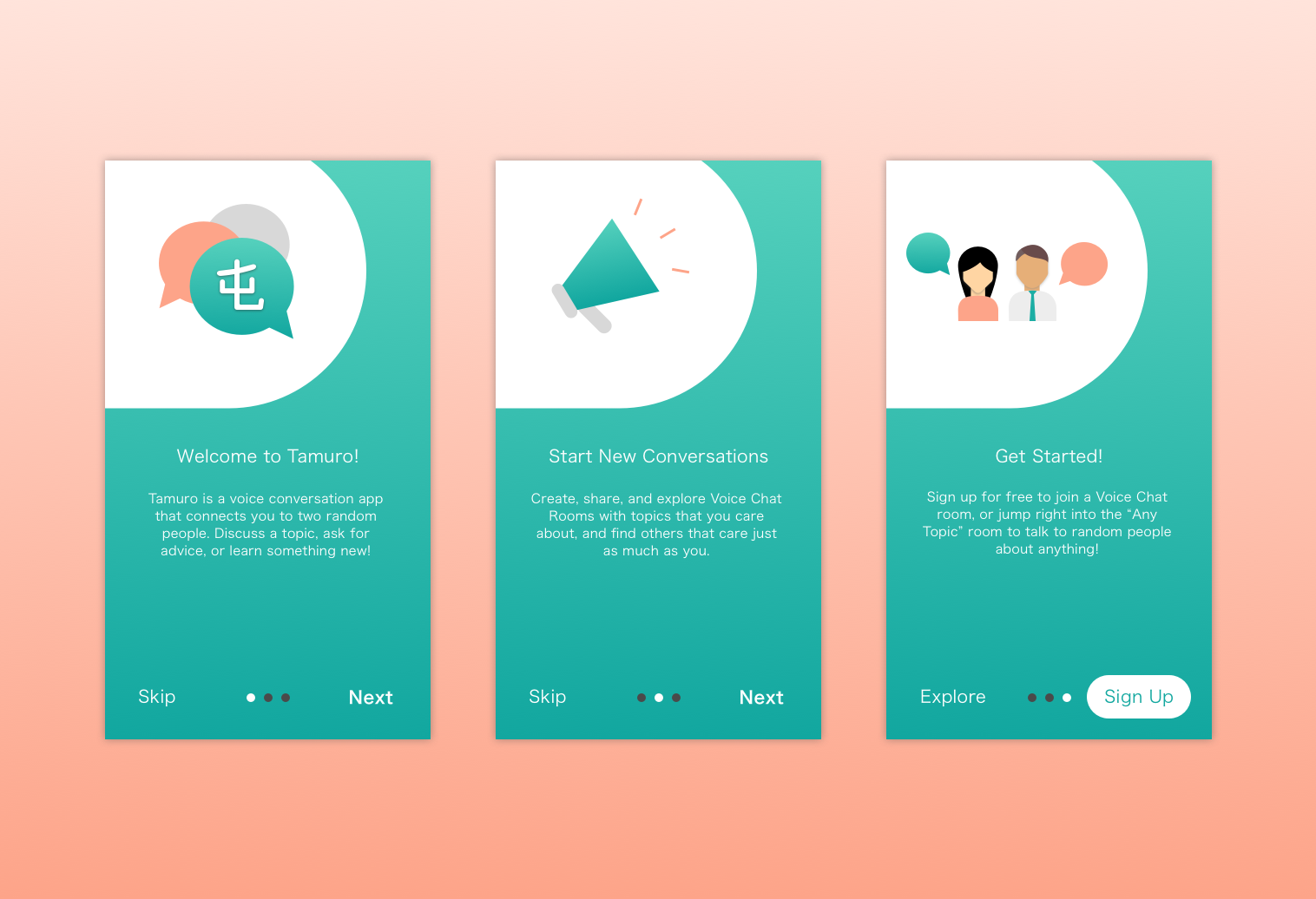
- UI Design + Branding
- Invision Prototype

My client approached me to be the designer for Tamuro, a native iOS voice chat app that connects 3 random people to have meaningful conversations.
Tamuro encourages people to discuss a topic, ask for advice, or learn something new and create meaningful connections on the Internet, similar to striking up a conversation with a couple of complete strangers at a bar.

The client's target users are young Japanese professionals.
Competitive analysis of Reddit and Chatroulette (yep, you read that correctly), user personas, and low-fidelity wireframes were produced in a 2-day timeframe, leaving 3 days for the UI design and developer handoff documentation.
Based on the competitive analysis findings, I came up with the following assumptions (and based the user personas on these findings):
- People recognize other people (or rather, other usernames) if they frequent the same boards.
- People need a way to block and report anyone that they feel is a threat to their online safety.
- If a person really connects with someone online, they want an option to connect with that person again in the future.
- Not everyone speaks Japanese. Or English.
- People on the internet lie. A lot.
- There should be some sort of way to invite your real friends (or internet friends) to join a chatroom.

Based on multiple conversations with my client, we came up with a basic user flow outline for the app, where the user could add interests or just go straight to browsing the different chatrooms.

Bright colors were used to help cultivate organic conversation rather than make users feel like they're participating in a professional conference chat app.

Because the client felt that usability testing was not needed, I heavily relied on Apple's Human Interface guidelines to make the app feel as familiar as possible and to use the most common design patterns.

My client was adamant that users would not have to sign up in order to join a chatroom. As the designer, I voiced concerns that the level of ease would not prevent trolls from coming in and potentially put others' safety or personal information at risk.
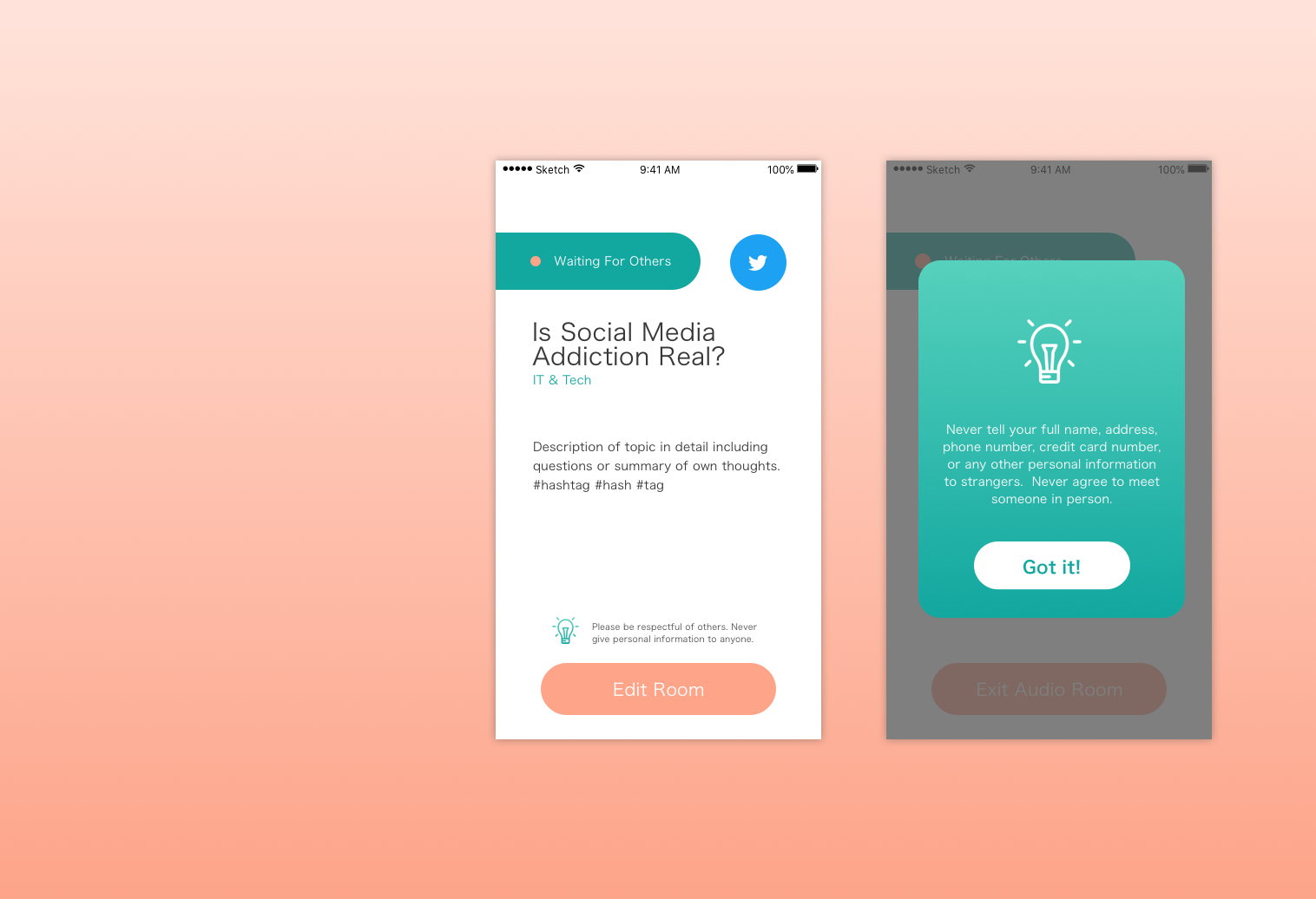
He listened to my concerns and the compromise was to create an "Any Topic" room, where any user can join to talk about anything, and for all other chatrooms, an account was required.
Still, users did not have to verify their email in order to sign up for an account. To help curb this, a modal informs the user not to share personal information and to not meet up with anyone in person. This sentiment is echoed in a smaller capacity while the user is waiting for others to join their chatroom.
Ideally, we also would have done usability testing with low-fidelity prototypes, but the client did not have the time or budget for this.

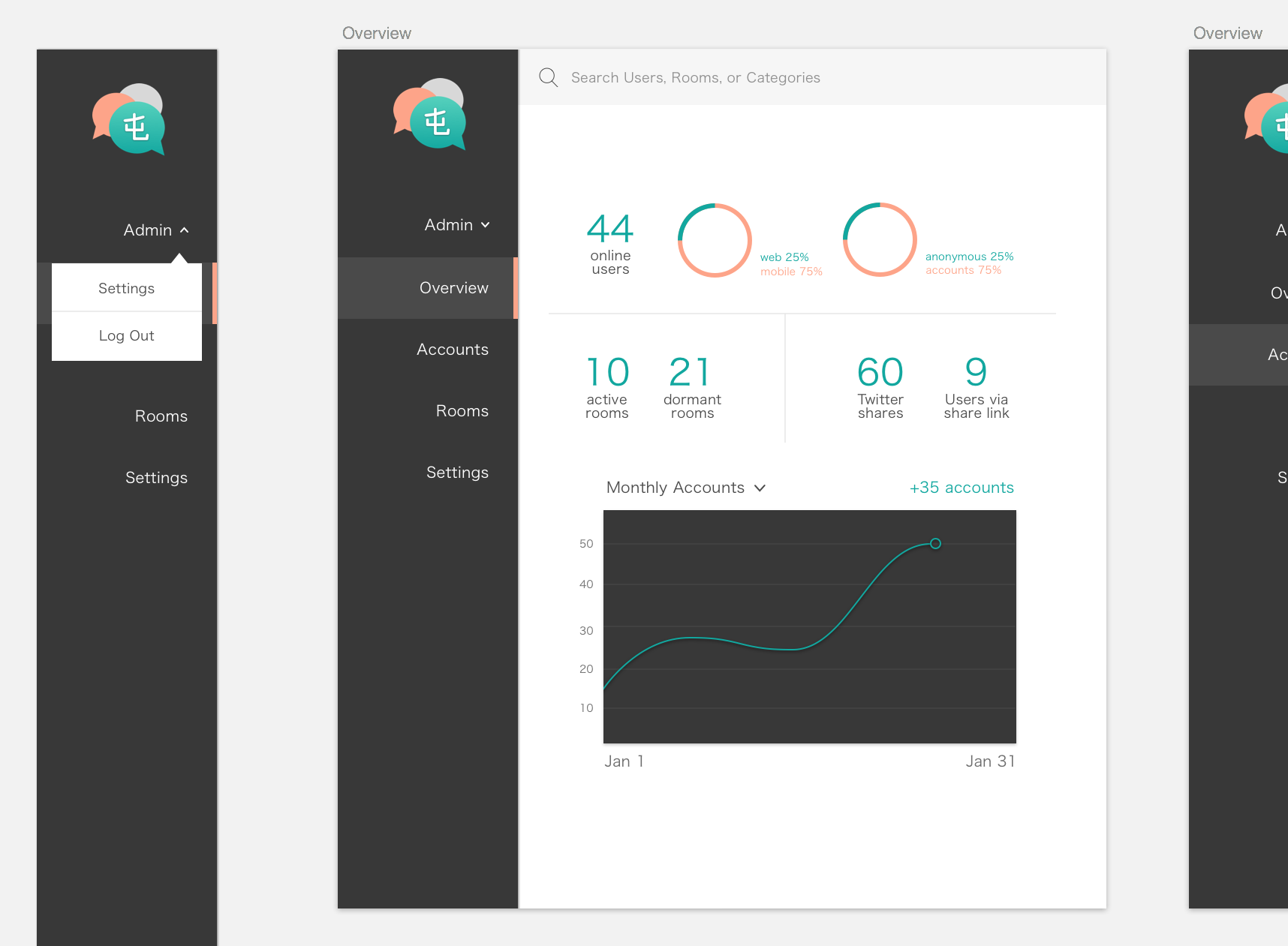
After I handed off the designs to the developer with a documented CSS design system and Invision prototype, the client approached me with another design project to design the admin dashboard.